- Published on
Algorithm Bootcamp Season 2 - Electric Boogaloo
Durasi baca 8 menit|0x dilihat
- Penulis

- Name
- N4O
- @nao0809_
Ditulis karena bosan, dan biar gak ribet bantu-bantunya nanti
Bagi pengguna OS lain
Tutorial ini dibuat khusus untuk pengguna Windows 10
Jika anda pengguna OS lain, ada beberapa langkah yang dilewati.
Setup WSL
Ikuti tutorial ini: Microsoft Docs - WSL Install
Versi distro
Disarankan memilih Ubuntu 20.04 LTS
Bisa di klik link ini: Microsoft Store
Silakan Ikuti Step 1 dan langsung lompat ke Step 6-7.
Jika situ menggunakan Windows 10 2004, bisa ikuti Step 2-5 kalau mau tapi tidak tak rekomendasikan untuk sekarang.
Jika tidak bisa install via MS Store
WSL dengan LxRunOffline
Jika sudah muncul kurang lebih seperti ini, WSL siap dipakai

Jika User adalah root
NOTE:
Pastikan WSL/Ubuntu tidak jalan sebagai root, jika WSL/Ubuntu jalan sebagai root tolong
Uninstall Ubuntu lalu Install kembali.
Contoh jalan sebagai root adalah tanda: root@HOSTNAME:~$ di Terminal/Console/CMD
Toolchain GCC/G++ + Git
Jalankan command berikut:
sudo apt update && sudo apt install build-essential git
Masukan password user jika diminta.
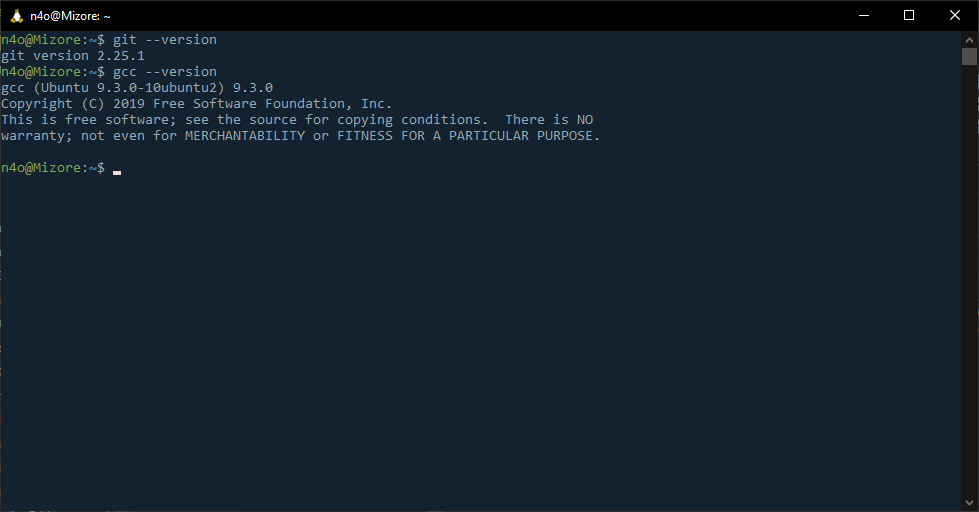
Jika sudah terinstall, bisa dicoba dengan:
git --version
gcc --version

Homebrew on Linux
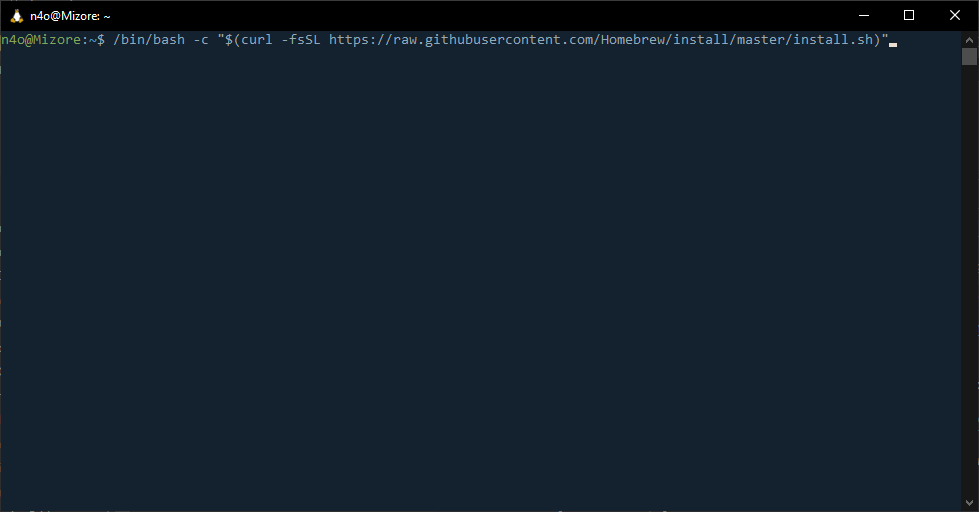
Langkah pertama adalah menginstall Homebrew terlebih dahulu dengan command berikut
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"

Waktu Instalasi
Akan memakan waktu cukup lama, sekitar 30 menit lebih.
Dikarenakan harus mengunduh 300mb+ dari Git.
Jika sudah, silakan jalankan commmand berikut
test -d ~/.linuxbrew && eval $(~/.linuxbrew/bin/brew shellenv)
test -d /home/linuxbrew/.linuxbrew && eval $(/home/linuxbrew/.linuxbrew/bin/brew shellenv)
test -r ~/.bash_profile && echo "eval \$($(brew --prefix)/bin/brew shellenv)" >> ~/.bash_profile
echo "eval \$($(brew --prefix)/bin/brew shellenv)" >> ~/.profile
source ~/.profile
source ~/.bash_profile
Jika source ~/.bash_profile error, abaikan saja.
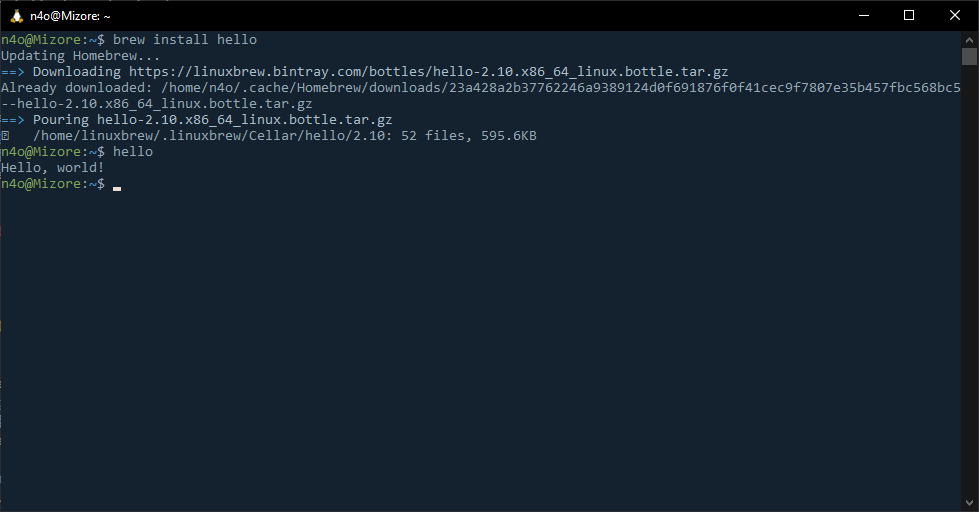
Lalu tes dengan menjalankan command berikut
brew install hello

Video version:
VSCode  WSL
WSL
Saatnya integrasi VSCode dengan WSL! Silakan install VSCode jika belum.
Buka VSCode dan klik Extension di bagian kiri. (CTRL+SHIFT+X)
Lalu cari Remote - WSL dan klik Install.

Restart VSCode dan sekarang harusnya ada Remote Explorer dibagian Kiri.
Ubah Containers ke WSL Targets jika belum, lalu klik kanan salah satu distro WSL
dan klik Connect to WSL
Seharusnya akan muncul Window baru dan dipojok kiri bawah terdapat tulisan WSL: NamaDistro

VSCode telah sukses terkoneksi dengan WSL.
VSCode  WSL - Extensions
WSL - Extensions
VSCode jika berpindah Remote akan menggunakan Extensions yang sudah terinstall masing-masing.
Beberapa extension bersifat global, beberapa tidak.
Berikut adalah Extensions yang disarankan.
Note
Mohon install ketika VSCode sudah terhubung dengan WSL.
1. Code Runner
Berguna untuk menjalankan code lebih simpel.
Link instalasi: formulahendry.code-runner
Lalu buka Settings untuk mengubah salah satu settings untuk Code Runner
Gunanya agar bisa memberikan input ketika run code. (REPL support)
Settings terletak di: File -> Preferences -> Settings
Pilih Remote [WSL: NamaDistro] lalu ketik code-runner.runInTerminal di kolom pencarian, setelah itu centang Code-runner: Run In Terminal
Sekarang tinggal klik tombol CTRL+ALT+N
Jika gagal
Pastikan sudah terinstall G++/GCC Toolchain dan sudah terconnect dengan WSL.
Jika masih tidak bisa, bisa menjalankan codenya secara manual dengan cara
g++ ./namaFile.cpp -o ./namaFile && ./namaFile

2. C/C++
Sebagai helper utama C/C++
Link Instalasi: ms-vscode.cpptools

3. Visual Studio IntelliCode
Sebagai code completion untuk berbagai macam bahasa.
Link Instalasi: VisualStudioExptTeam.vscodeintellicode

4. Prettier - Code formatter
Sebagai code formatter biar lebih rapih.
Link Instalasi: esbenp.prettier-vscode

5. Bracket Pair Colorizer
Mempermudah membedakan code didalam bracket.
Link Instalasi: CoenraadS.bracket-pair-colorizer

6. Polacode
Membuat screenshot code yang dibuat. (Dokumentasi)
Link Instalasi: pnp.polacode

7. GitLens — Git supercharged
Extension terbaik untuk Integrasi Git(Hub/Lab).
Link Instalasi: eamodio.gitlens

8. vscode-icons
Menambahkan Icon untuk extension File dengan tema yang ada.
Link Instalasi: vscode-icons-team.vscode-icons

Run code di WSL+VSCode
Pastikan VSCode telah terhubung dengan WSL
Dan pastikan telah menginstall extension Code Runner.
Biar mempermudah, bisa membuat folder baru di bagian direktori Home WSL (~/).
Cara membuat folder baru adalah:
mkdir namaFolder
Jalankan code tersebut di WSL.

Di VSCode, connect ke WSL dan pilih Open Folder, lalu silakan buat file baru di folder tersebut. (misalkan helloworld.cpp)
#include <stdio.h>
int main() {
puts("Hello world!");
return 0;
}
Save filenya, dan klik tombol Play di pojok kanan atas (Akan ada jika sudah menginstall extension Code Runner).
Jika codenya sukses di run, selamat WSL dan VSCode sudah benar-benar siap dipakai!
Note
Disarankan menaruh code yang ingin di run di folder WSL.
Dikarenkan WSL tidak support cd (change directory) ke folder windows.

Git Integrations
Git is hard...
Preparasi
Mari buat akun baru di GitHub jika belum: Sign Up.
Jika sudah, mari buat Repository baru di GitHub!
Buka halaman utama GitHub dan klik tanda + di pojok kanan atas, lalu klik New Repository
Isi Repository Name bebas mau kayak gimana, isi Description jika mau.
Disarankan memilih Public untuk visibility.
Setelah itu klik Create repository, repo baru telah siap!
Video tutorial:
Konfigurasi Git
Sebelum memulai project, buka WSL terlebih dahulu.
Kita harus atur config untuk email dan user, caranya:
git config --global user.name "USERNAME GITHUB"
git config --global user.email "email@provider.tld"
Jalankan kedua command tersebut di WSL.
Note
Gunakan username github dan email yang dipake di github.

Saatnya memulai project!, jika sudah ada folder bisa langsung ke Sudah ada Folder
Jika belum silakan ke Tidak ada Folder
Saran!
Disarankan jangan membuat folder terlebih dahulu untuk mempermudah
Git Integrations - Remote Add
Jika folder yang dibuat ada di Windows, silakan ke Tidak ada Folder.
Folder harus berada di direktori WSL. (ex: /home/USERNAME/bootcamp-s2/)
Pertama, connect ke WSL terlebih dahulu.
Lalu, pilih Open Folder dan buka folder yang dipakai (ex: /home/USERNAME/bootcamp-s2/)
Pilih Source Control di sidebar kiri atau pencet CTRL+SHIFT+G.
Klik Initialize Repository
Klik … -> Remote -> Add Remote.
Di sini bisa kita provide clone URL HTTPS atau Add remote from GitHub, disarankan pilih Add remote from GitHub.
Jika belum pernah terhubung dengan GitHub akan muncul pop-up message, klik Allow.
VSCode lalu akan berusaha menghubungkan VSCode dengan GitHub, silakan ikuti petunjuk di browser (Continue -> Authorize github -> Masukan password -> Open in Visual Studio Code)
Di VSCode lalu klik Open untuk menyelesaikan proses OAuth. Silakan tunggu sebentar selagi repository sedang di load.
Lalu pilih repository yang sudah dibuat sebelumnya, masukan origin sebagai Remote Name.
GitHub telah sukses terhubung dengan project VSCode.
Note Jika repo tersebut sudah ada Isinya, silakan ikuti langkah Remote Add (Checkout)
Instruksi dalam bentuk Video:
Git Integrations - Remote Add (Checkout)
Jika Repository yang ditambah ada isinya, silakan ikuti langka ini, jika tidak bisa loncat ke Git - Commit/Push/Pull
Setelah menambahkan remote di langkah atas, buka Source Control
Klik … -> Pull, Push -> Fetch.
VSCode akan mengambil seluruh informasi dari GitHub dan menyimpannya di local disk kita.
Selanjutnya klik … -> Checkout to.
Akan muncul beberapa pilihan, silakan pilih origin/master.
Folder akan terisi dengan file yang ada di GitHub.
Instruksi dalam bentuk Video:
Git Integrations - Remote Clone
Pertama, connect ke WSL terlebih dahulu.
Lalu, pilih Clone Repository.
Copy link clone repository, format URL repository git adalah:
https://github.com/USERNAME/REPONAME.git
Contohnya: https://github.com/noaione/code-bootcamp-s2.git
Note
Jika repository itu bersifat Private, tambahkan Username dan Password akun ke URL repository.
Formatnya jadi: https://USERNAME:PASSWORD@github.com/USERNAME/REPONAME.git
Jika repo tidak ada apa-apa dan ada teks Quick setup, copy link yang disediakan.
Jika repo sudah ada isi klik tombol Clone or Download yang berwarna hijau dan klik tombol copy di kolom Clone with HTTPS.
Kembali ke VSCode, masukan url tersebut dan enter.
Pilih kemana folder akan di clone (saran: /home/USERNAME) lalu klik OK.
Silakan tunggu, dan jika ada notifikasi Would you like to open cloned repository?
klik Open.
GitHub telah sukses terhubung dengan project VSCode.
Instruksi dalam bentuk Video:
Git - Commit/Push/Pull
Dibagian ini, kita akan sedikit belajar tentang Commit, Push, dan Pull serta mengatasi File Conflict.
Sebelum kita mulai commit-commit ke repo, disarankan kita setup file .gitignore, file ini berguna agar tidak ada "sampah" yang ikutan ke commit/push ke remote repository.
.gitignore File
Silakan buka website ini: gitignore.io
Di kolom pencarian, ketik C lalu C++ lalu Code.
Ketiga itu akan generate file .gitignore untuk bahasa C, C++ serta IDE VSCode.
Lalu klik Create.
Copy hasilnya, lalu buat file .gitignore dan paste lalu save.
Instruksi dalam bentuk Video:
Commit Changes
Sebelum kita bisa menambah file baru maupun modifikasi ke Repo Github kita, kita harus melakukan: stage changes, commit lalu push.
Dibagian ini, akan dijelaskan gimana cara Stage Changes dan Commit.
Pertama klik Source Control lalu pilih file yang ingin di Stage dengan klik tanda + di samping nama file. Atau jika ingin semuanya, bisa klik Tanda + di sebelah teks Changes.
Lalu klik ✓ di bagian Source Control, isi "Message"-nya, disarankan messagenya sesuai dengan apa yang diubah biar mudah diingat.
Setelah itu cukup Enter, dan Perubahanmu telah di commit dan siap untuk di Push.

Push Changes
Jika sudah membuat commit baru, kita tinggal melakukan yang namanya Push, yaitu "mendorong" perubahan menuju remote repository.
Pertama klik Source Control lalu klik ... di sebelah teks Source Control, dan klik Push.
Sudah, hanya seperti itu, perubahan telah masuk ke GitHub.

Pull Changes
Ternyata projek kita lakukan dikerjakan bersama kolaborator lain?!, dan ketika kita ingin Push Changes kita, ada error message.

Cara membenarkannya lumayan simpel, cukup Pull Changes saja atau menarik perubahan dari Remote Repo ke Local Repo.
Pertama klik Source Control lalu klik ... di sebelah teks Source Control, dan klik Pull.
Semua perubahan dari Remote repo akan masuk ke Local repo, dan situ bisa lanjut Push Changes situ.

Merge Conflicting Changes
Ternyata, pas situ Pull Changes kolaborator rlain dan situ mengubah line yang sama dan muncul error ketika Pull Changes.
Sabar dulu, cara benerinnya agak sulit karena kita harus memilih mana yang ingin kita simpan dan yang tidak.
Jika muncul error Please clean your changes atau semacamnya.
Silakan commit semua perubahan terlebih dahulu baru Pull Changes.

Setelah Pull Changes, ternyata ada Merge Conflict.

Git sendiri bisa mengabungkan perubahan otomatis, tapi jika tidak bisa, maka git akan menandakannya dengan
<<<<<<< HEAD
perubahan dari kita
=======
perubahan dari remote/pull
>>>>>>> commit ID
Di VSCode, situ akan mendapatkan highlighting otomatis, dengan 2 warna. Hijau untuk Commit kita, Biru untuk Commit dari Repo.
Dan kita akan mendapatkan beberapa tombol, yaitu:
- Accept Current Change
Gunakan perubahan kita. - Accept Incoming Change
Gunakan perubahaan dari Pull Changes - Accept Both Changes
Gunakan kedua perubahan (Perubahan kita diatas, perubahan dari Remote dibawahnya) - Compare Changes
Membuka window baru untuk membandingkan perubahan.
Situ bebas mau memilih yang mana, silakan diskusikan sendiri, jika sudah silakan Commit perubahan tersebut dan silakan Push jika mau.
Contoh dalam bentuk Video:
Jika kita menggunakan contoh ini:
<<<<<<< HEAD
perubahan dari kita
=======
perubahan dari remote/pull
>>>>>>> commit ID
Jika kita klik Accept Current Change maka akan menjadi
perubahan dari kita
Jika kita klik Accept Incoming Change maka akan menjadi
perubahan dari remote/pull
Jika kita klik Accept Both Changes maka akan menjadi
perubahan dari kita
perubahan dari remote/pull
Penutup
Close halaman ini dan kembalilah ngoding.
Jika ada masalah (atau kurang ngerti) bisa kontak/mention N4O#8868 di Discord.
Hal yang mungkin berguna:
Belajar git lebih lanjut: Git for dummies [link provided by code wizard]
Akses folder WSL: Ketik \\wsl$ di File Explorer.
Pemandangan alam: Klik biar segar dikit matanya (karena gk akan bertemu dunia luar untuk waktu yang lama)
Referensi:
#announcementchannel di Server- brew.sh
- Pengalaman pribadi.